It's a new year and time to make a new app.
So what do I build my new app in? SwiftUI or Flutter?
TL;DR - I'm making my new app in Flutter.
I arrived at this decision by making a vertical slice of the app using SwiftUI, Flutter and standard Swift with SpriteKit.
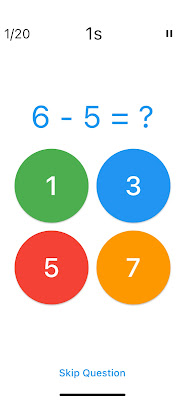
The app I'm building is an update of my Brainiversity brain training game. Brainiversity has a number of small games that test your math, memory and word skills. I've been making versions of this app since 2007, so I have code bases written in C++, ActionScript and Lua. I used the existing "Add It Up" mini-game for my vertical slice.
Swift and SpriteKit
- a cross appears when the user presses the wrong answer button,
- the correct answer scrolls in from the right of the screen,
- after a pause, answer counter pulses as it counts up one,
- the answer scrolls off screen to the left as a new question scrolls in from the right
- the buttons flop over to reveal new answer values.
SwiftUI
VStack {
VStack {
HStack {
Text("Correct: \(correct)")
.bold()
.font(.system(size: width * 0.20))
Spacer()
Text("Wrong: \(mistakes)")
.bold()
.font(.system(size: width * 0.20))
}.padding()
Text("Select the correct answer for the math equation below from the multiple choice buttons.")
.font(.system(size: width * 0.20))
.padding()
Text(question)
.font(.system(size: width * 0.35))
VStack {
HStack {
Spacer()
RoundButton(title: "\(answer1)", color: Color.red, size: width, function: {tryAnswer(button: 1)})
Spacer()
RoundButton(title: "\(answer2)", color: Color.orange, size: width, function: {tryAnswer(button: 2)})
Spacer()
}.padding()
HStack {
Spacer()
RoundButton(title: "\(answer3)", color: Color.green, size: width, function: {tryAnswer(button: 3)})
Spacer()
RoundButton(title: "\(answer4)", color: Color.blue, size: width, function: {tryAnswer(button: 4)})
Spacer()
}.padding()
}
}
Spacer()
}
.navigationTitle("Add It Up")
.onAppear {
generateResults()
width = UIScreen.main.bounds.width * 0.3
}
return Column(
children: <Widget>[
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
answerButtonRound(
answer: answerList[0],
color: Colors.green,
size: buttonSize,
func: () => {_answerButtonPressed(buttonNr: 1)}),
answerButtonRound(
answer: answerList[1],
color: Colors.blue,
size: buttonSize,
func: () => {_answerButtonPressed(buttonNr: 2)}),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
answerButtonRound(
answer: answerList[2],
color: Colors.red,
size: buttonSize,
func: () => {_answerButtonPressed(buttonNr: 2)}),
answerButtonRound(
answer: answerList[3],
color: Colors.orange,
size: buttonSize,
func: () => {_answerButtonPressed(buttonNr: 4)}),
],
),
],
);
Swift Pros
- Light weight code that is easy to read. You can do a lot with so little.
- Dark theme just works out of the box.
- I can target Apple Watch.
- CoreData is nice and works out of the box with Apple devices.
- The state system is really easy to use.
- No semi-colons!
Swift Cons
- App Preview is slow to update, even on my M1 MacBook Air - and I constantly had to keep hitting Resume to rebuild the preview.
- Documentation is lacking, especially compared to Flutter. Thank goodness for Hacking With Swift - the best resource for Swift developers.
- Can only make apps for the Apple ecosystem.
- Refactoring is less advanced than Flutter.
Flutter
Text("Wrong: \(mistakes)")
.bold()
Text('Wrong $mistakes', style: TextStyle(fontWeight: FontWeight.bold)),
I guess what feels weird with SwiftUI modifiers is that to give a screen a title, you add the modifier at the bottom of the view - so when you read the code you aren't seeing the layout as it occurs. Whereas with Flutter, you add the screen title at the top so you read the screen in the order it's drawn. Maybe I'm being picky, but I found that a little weird.
Even though Flutter is a bit more wordy, I found it a lot easier to find out what modifiers are available by simply pressing CTRL-SPACE in VSCode. Maybe there is an easy way to find out what modifiers are available for Text() in Xcode apart from going into the Library Panel and searching (which is a pain) - but I have yet to find it.
Another plus with Flutter is that it's so easy to refactor code. Are your widgets nested too deep? Turn them into a new reusable widget by hitting Refactor and choosing Extract to widget. Want to wrap everything in a new Row? Hit Refactor and choose Wrap with row. Want to get rid of a top level widget? Again, hit Refactor and choose Remove this widget.
Xcode has a refactor option, but doesn't offer as many features.
In terms of Dart vs. Swift - I have to admit I found them fairly interchangeable and could happily switch between the two. Most of the stuff I am using to build my apps is common across both. All the modern language features like helper functions for lists such as sort, insert, and index functions were common to both and in many cases had the same name.
Flutter Pros
- Hot reload is amazing. Instant updates on my actual target device makes development so much faster.
- Great documentation. Not only is the documentation at Fluter.dev awesome, but there is a dedicated YouTube channel with lots of content including the useful Widget of the Week.
- Lots of great packages at Pub.dev. The odds are, if you need something, there is a package already available. Want to add charting to your app? There's are many packages for that.
- There is a Widget for literally everything.
- Refactoring with VSCode is super easy.
- Supports a lot more legacy devices and older OS versions.
- Can make apps for iOS, Android, Mac, Windows and web. My website, www.redspritestudios.com is written in Flutter :-)
- Flutter is open source. So you can drill down into any piece of code to see how it works. There is no blackbox like Swift.
Flutter Cons
- Can't build for Apple Watch :-(
- 2D only. So no chance of doing any activities in 3D.
- Slightly more verbose compared to SwiftUI.
- State management is not as clear cut as SwiftUI.
- I have to type a semi-colon at the end of every line.